- Jan 06 Fri 2023 21:53
jQuery 輪播式廣告插件 flexslider 使用指南
- Jan 06 Fri 2023 21:47
PHP 導入 Composer
- Jan 06 Fri 2023 21:38
Google如何註冊商家資訊
- Jan 06 Fri 2023 21:34
用SiteTag 幫網站增加排名
很多網站成立初期,利用YAHOO或GOOGLE搜尋引擎搜尋自己網站,卻發現在YAHOO或GOOGLE搜尋引擎輸入網站名找不到自己網站,花了大把銀子請網頁設計公司作網站,卻無法達到曝光的效果,下面介紹如何利用免費網站 SiteTag:http://sitetag.us/ 來讓自己網站提升排名及曝光。
首先,先進入到 SiteTag:http://sitetag.us/ 官方網站
- Jan 06 Fri 2023 21:29
專家也是這麼做的網站SEO優化6步驟
- Jan 06 Fri 2023 21:00
網頁如何將 Google地圖 嵌入
Google的地圖相當的方便,不但圖資完整,因此也有不少店家,會將Google地圖嵌到網頁中,讓消費者方便找尋,但Google改版後,許多朋友已找到地點,卻不知要如何嵌到網頁中,這個嵌入鈕,還相當的不明顯,所以筆者就花點時間,將它整理,需要的朋友,就操作看看吧!
嵌入Google地圖:
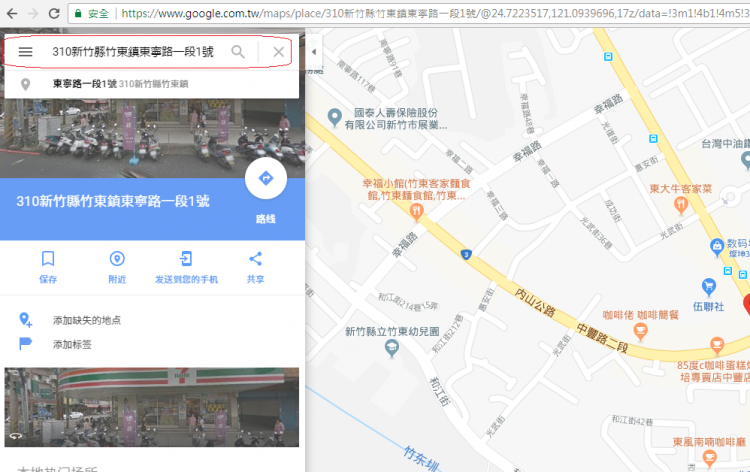
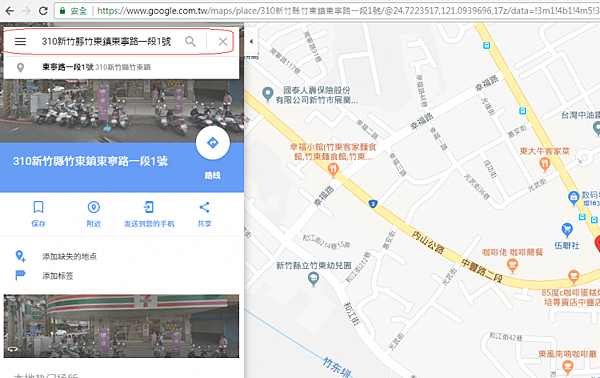
Step1
首先,進到https://www.google.com.tw/maps/,接著在左上角輸入要查尋的地址。


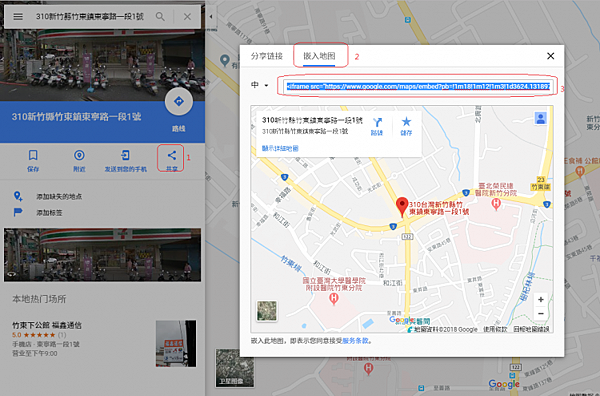
Step2
當找到後,點左上的共享圖示,再點分享和嵌入地圖選項。


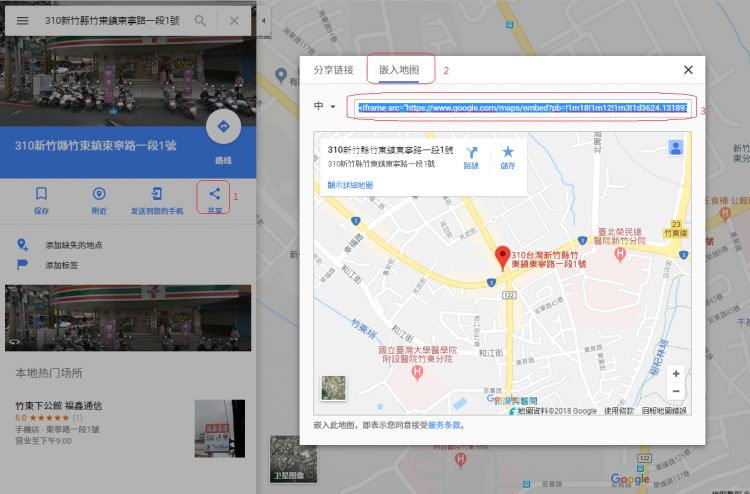
Step3
當設定好後,將下方的語法複製起來。
Step4
再貼到網頁中。


Step5
這樣就會出現在網頁中顯示。
- Jan 06 Fri 2023 20:47
如何用bing登錄網站
很多人架好網站後卻發現YAHOO或GOOGLE搜尋不到自己網站
卻不知道哪裡出了問題?其實是因為新建置的網站並沒有被各大搜尋引擎收錄
- Jan 06 Fri 2023 20:45
網址如何從http自動轉為https?
因搜尋引擎改版,網站不得不改https
當網站安裝了SSL後,如何把網址自動轉成https?
在網頁目錄-public_html,有一個檔案叫 .htaccess,編輯檔案內容,然後將以下轉向的規則寫在裡面:
寫法1:
- Jan 06 Fri 2023 20:42
Linux 虛擬主機上處理HTTP壓縮之gzip、deflate壓縮
| web gzip 測試網站 一、什麼是gzip gzip是一種數據格式,默認且目前僅使用deflate算法壓縮data部分; Gzip是一種流行的文件壓縮算法,現在的應用十分廣泛,尤其是在Linux平台。當應用Gzip壓縮到一個純文本文件時,效果是非常明顯的,大約可以減少70%以上的文件大小。這取決於文件中的內容。 |








